- Home
- .NET code examples
- Integrate SignalR inside a React app
Integrate SignalR inside a React app
Being able to integrate SignalR inside a React app is important for real-time applications.
SignalR uses a websocket connection, and can be used to establish a two-way connection between a React app and an ASP.NET Core app.
This makes it handy for message applications, where a two-way connection process is essential.
With this code tutorial, we have built an ASP.NET Core in .NET 5 and set up hub within SignalR.
Within that same application, we have set up a React app.
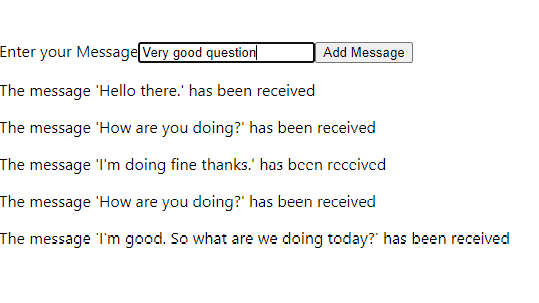
The React app basically allows you to send a message through a text box.
Once the message is submitted, it then returns that message to the page.
That message is sent to the ASP.NET Core server-side application, and then sent back to the React client-side application, using SignalR.
Once the message is sent back to React, it is displayed to the user, stating that the message was received successfully.
Software
This is the software that will need to be installed onto your machine.
- Node.js. version 10.16.3 or above.
- Visual Studio 2019. Version 16.8.4 or above. It will work with the free community version.
- SQL Server 2017, or above.
- .NET 5.0 SDK, or above.
Get The Application Working
These are the steps to get the application working.
- Fill out the code example form. We will send you an email where you can download the source code.
Install Yarn
You will need Yarn installed to get this application working.
It is recommended to install Yarn globally on your machine.
If you haven't done so already, you can install Yarn by running this command in a command prompt.
npm install -g yarn
Open the Project in Visual Studio
Open up RoundTheCode.ReactSignalR.sln in Visual Studio.
You will see that the React app is located inside the clientapp folder.
Start the project in Visual Studio. When the project is building, it will run the following node commands in the background:
npm install
yarn build:iis
This ensures that the packages dependent on the React app are installed. It also builds the React app.
Please note that this may take some time if you are starting up the application for the first time.
Once done, open up a browser and navigate to https://localhost:7000/clientapp.
You should now find that you are able to send messages, which get returned through SignalR.

Integrating SignalR with a React application.
More Information
You can read our Using SignalR in ASP.NET Core & React to Send Messages article for more information on this subject.
In-addition, you can watch our live stream that we did on the subject.
Related code examples